js 宏任务和微任务
首先讲粗略说一下宏任务和微任务
宏任务:script(整体代码), setTimeout, setInterval
微任务包括: Promise, MutationObserver(html5新特性),process.nextTick。
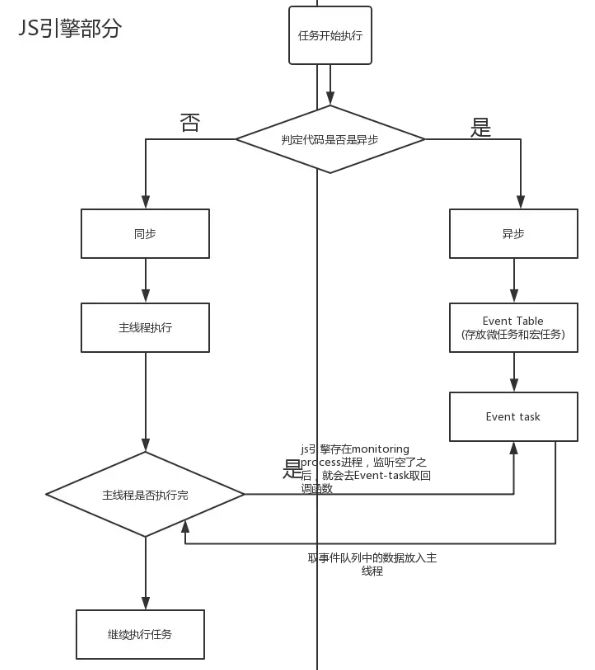
代码从上至下在执行过程,遇到Promise,new Promise直接执行,执行一个宏任务,过程中遇到微任务时,将其放到微任务的事件队列里,当前宏任务执行完成后,会查看微任务的事件队列,依次执行里面的微任务。如果还有宏任务的话,再重新开启宏任务……这个循环过程就是event Loop
网上找的一张图很好解释
看如下这个代码案例
console.log('a');
setTimeout(function() {
console.log('b');
process.nextTick(function() {
console.log('c');
})
new Promise(function(resolve) {
console.log('d');
resolve();
}).then(function() {
console.log('e')
})
})
process.nextTick(function() {
console.log('f');
})
new Promise(function(resolve) {
console.log('g');
resolve();
}).then(function() {
console.log('h')
})
setTimeout(function() {
console.log('i');
process.nextTick(function() {
console.log('j');
})
new Promise(function(resolve) {
console.log('k');
resolve();
}).then(function() {
console.log('l')
})
})
//a、g、f、h、b、d、c、e、i、k、j、l注:可能有些人有各别几个不同,有的在node环境下执行出来的是有区别的,这个可能是在v8引擎和其它下面对于new promise的优先级是不同的吧
版权声明:本文由Web学习之路发布,如需转载请注明出处。